Mystory – Personal Portfolio & Resume React JS Template Mystory – is a modern, unique and clean Responsive React JS Template, created especially for freelancers, developers, programmers, designers, coders, and other creative professionals. Building an online resume or CV website is no longer difficult. MyStory is fully responsive, highly customizable, and features a distinctive design
Tag: resume
Personal Portfolio CV Resume HTML Template – Ned Stark
Ned Stark: The Honorable & Versatile Personal Portfolio HTML Template UNed Stark is a clean, professional, and versatile HTML template designed to create a powerful online portfolio and resume. It provides the perfect digital canvas for professionals across all industries to showcase their experience, skills, and projects with integrity and modern design. Key Features: 2
Geroz – Creative Personal Portfolio NextJs Template
Geroz – Creative Portfolio NextJs Template Geroz – A next-generation Portfolio Template perfect for personal portfolios, freelancers, creative agencies, design studios, developers, writers, and startups. It’s professionally crafted for individuals and businesses who want to showcase their work, promote their services, and establish a strong online presence with a modern and elegant website. With the
Geroz – Creative Portfolio NextJs Template
Geroz – Creative Portfolio NextJs Template Geroz – A next-generation Portfolio Template perfect for personal portfolios, freelancers, creative agencies, design studios, developers, writers, and startups. It’s professionally crafted for individuals and businesses who want to showcase their work, promote their services, and establish a strong online presence with a modern and elegant website. With the
Geroz – Creative Portfolio NextJs Template
Geroz – Creative Portfolio NextJs Template Geroz – A next-generation Portfolio Template perfect for personal portfolios, freelancers, creative agencies, design studios, developers, writers, and startups. It’s professionally crafted for individuals and businesses who want to showcase their work, promote their services, and establish a strong online presence with a modern and elegant website. With the
Geroz – Creative Portfolio NextJs Template
Geroz – Creative Portfolio NextJs Template Geroz – A next-generation Portfolio Template perfect for personal portfolios, freelancers, creative agencies, design studios, developers, writers, and startups. It’s professionally crafted for individuals and businesses who want to showcase their work, promote their services, and establish a strong online presence with a modern and elegant website. With the
Selfown – Laravel Personal Portfolio Template
Selfown is Laravel with Bootstrap responsive personal portfolio template. It’s a modern, creative, clean, professional, attractive personal template. Selfown is Laravel with the latest bootstrap v5.1.3. Selfown puts reusable HTML and modular CSS first, blending contemporary styling with beautiful markup throughout each HTML page in the pack. It has been optimized to facilitate your time
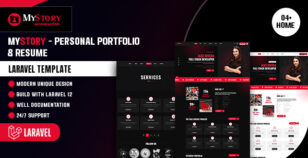
Mystory – Personal Portfolio & Resume Laravel Template
Mystory – Personal Portfolio & Resume Laravel 12 Template Mystory – is a modern, unique and clean Responsive Laravel 12 Template. created especially for freelancers, developers, programmers, designers, coders, and other creative professionals. Building an online resume or CV website is no longer difficult. MyStory is fully responsive, highly customizable, and features a distinctive design
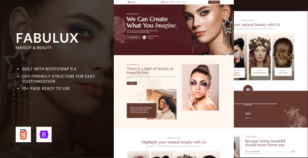
Fabulux – Makeup & Beauty HTML Bootstrap Template
Fabulux is a modern and elegant HTML5 Bootstrap template designed for Makeup Artists, Beauty Salons, Spas, and other beauty-related businesses. This creative template is perfect for showcasing your beauty services, makeup portfolios, beauty blogs, skincare products, cosmetic stores, and more.Whether you’re running a beauty salon, freelance makeup business, or beauty academy, Fabulux provides a clean,
Visiblo Personal Portfolio HTML
Visiblo – Personal Portfolio HTML Template Visiblo Personal Portfolio HTML Template is a modern, clean, and SEO-friendly HTML portfolio template designed for designers, developers, freelancers, creatives, and professionals who want to showcase their work with style and clarity. Built with HTML5 and CSS3, Visiblo provides a fast-loading, semantic, and fully responsive structure focused on personal