Welcome to GOOT – Your Ideal HTML5 Personal Portfolio Template Meet GOOT, the ultimate HTML5 template for creating a stunning and professional personal portfolio. Designed with creators in mind, GOOT is the perfect choice for designers, developers, freelancers, artists, and anyone who wants to showcase their work beautifully and effectively. With an intuitive layout and
Tag: personal
Personal Portfolio CV Resume HTML Template – Cersei Lannister
Cersei Lannister: A Powerful Personal Portfolio & CV/Resume Template Command attention with Cersei Lannister, a captivating Figma template designed to create personalized and impactful personal portfolios and CVs. This template empowers you to showcase your skills, experience, and accomplishments in a visually stunning and professional manner. Key Features: 15+ Well-Designed Layouts: Choose from a variety
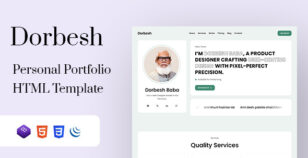
Dorbesh – Personal Portfolio Template
General Informations: Dorbesh – Personal Portfolio Bootstrap HTML Template fresh and clean Design. You can use this portfolio template for: agency, personal portfolio, architect agency, photography studios, sound and music, musician, painter portfolio, artworks, art, artist portfolio, web design works, illustrators, trainer, projects, freelance designer. Just take the best Template of your choice, change the
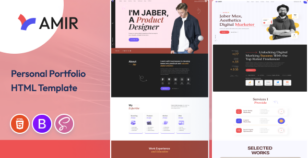
Amir – Personal Portfolio HTML Template
Amir – Personal Portfolio HTML Template Amir – Boost your online impact with Elevate, a refined and adaptable HTML5 portfolio template, thoughtfully designed for ambitious individuals and creative experts. Perfect for personal portfolios, design firms, freelance creators, agencies, and photographers, Elevate effortlessly combines advanced features with remarkable versatility. It empowers your digital showcase to make
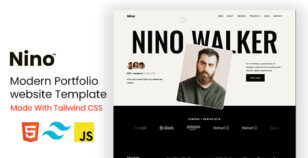
Nino – Tailwind CSS Personal Portfolio Template
General Informations: Nino – Personal Portfolio Tailwind CSS HTML Template fresh and clean Design. You can use this portfolio template for: agency, personal portfolio, architect agency, photography studios, sound and music, musician, painter portfolio, artworks, art, artist portfolio, web design works, illustrators, trainer, projects, freelance designer. Just take the best Template of your choice, change
Liam – Personal Portfolio React Template
General Informations: Liam – Personal Portfolio React Template fresh and clean Design. You can use this portfolio template for: agency, personal portfolio, architect agency, photography studios, sound and music, musician, painter portfolio, artworks, art, artist portfolio, web design works, illustrators, trainer, projects, freelance designer. Just take the best Template of your choice, change the text,
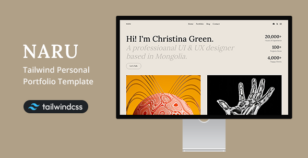
Naru – Tailwind Personal Portfolio Template
Naru is a Tailwind Personal Portfolio template with a simplistic, modern design. Template files are extremely lightweight, and the pages are fast loading. It’s made for anyone who wants to create their very own modern, elegant website. Main Features: Built with Tailwind CSS v3.4 Fully Responsive Layout Valid HTML5 Modern & Elegant Design Lightbox Media
Spoli – Personal Portfolio & Resume HTML Template
Spoli – One Page Personal Portfolio & Resume HTML Template its suitable for Designer, Developer, Programmer, Freelancer, Artist, Photographer & Can be use for Personal website. Modern and creative template that will help you create a web presence. Spoli is comes with: 4+ Different Homepages variants, Parallax animations and effects, Portfolio grid listing and single
Bizper – Business and Consulting NextJs Template
⏳ Exclusive Limited-Time Offer! ⏳ Don’t wait—secure the Bizper React NextJs template today for only $5! (Almost Free) This special offer won’t last long, so act fast and take advantage before it’s gone! Bizper Overview Bizper boasts an impressive array of website features, offering users a diverse selection to choose from. With over 15 home
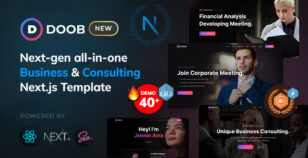
Doob – Business and Consulting NextJS Template
Welcome to the Doob Business and Consulting Next.js Template. Doob is designed for a variety of professional applications, including Business, Corporate, Finance, Travel Agency, SEO Agency, Personal Portfolio, Freelancer, and many consulting services. This Next.js version comes with 19+ home variations (and more on the way), built with a modern, component-based approach for easy customization