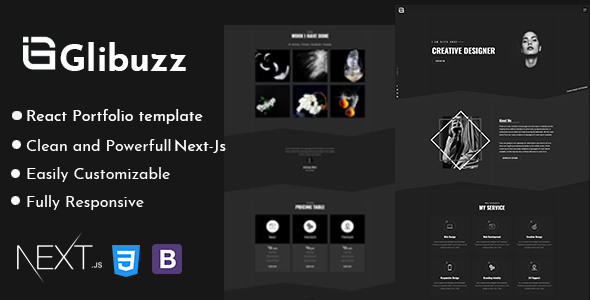
Glibuzz – Personal Portfolio Next Js Template Glibuzz is a Fully Responsive Template built on Reactstrap 4, Pure Next-js. It’s a modern crafted Next Js template which can be used for Portfolio, Cv/Resume Website Templates. This is highly customizable – looks awesome on tablets and mobile devices. We have included a documentation folder to describe
Tag: firebase
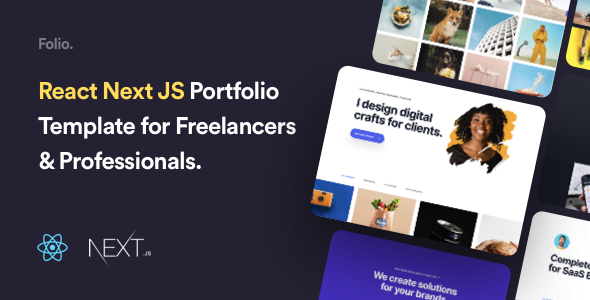
Folio – Creative Next JS Portfolio Template
Folio Creative React Next JS Portfolio Template built with React, Next Js & Styled Components. NO jQuery included or used in Folio. We created reusable react components so that you can build multiple apps with common components. You can use these landing for your react app. We have included super easy file management system to
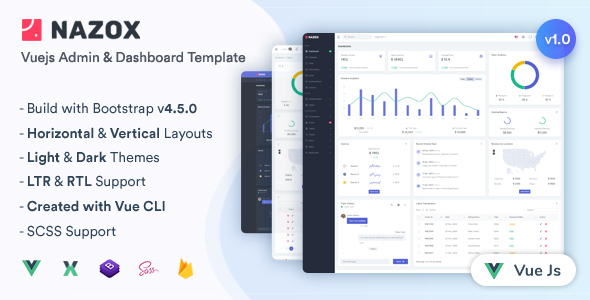
Nazox – Vuejs Admin & Dashboard Template
Nazox is a fully featured premium admin dashboard template in Vuejs with developer-friendly codes. We have not used jQuery in this template its pure Vuejs admin template. Starterkit is also available. Nazox is an admin dashboard template that is a beautifully crafted, clean & minimal designed admin template with Dark, Light Layouts with RTL options.
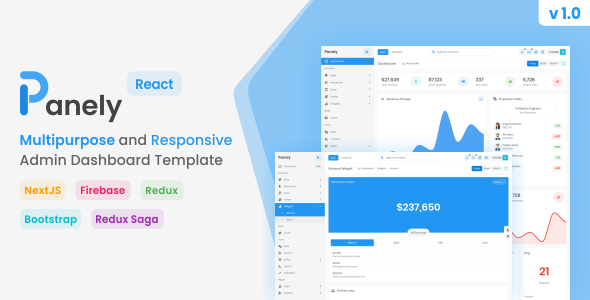
Panely – React Multipurpose Admin Dashboard Template
Panely React is a multipurpose admin dashboard template based on React NextJS and Bootstrap. This template has a huge collection of essential and reusable UI components for you to design interfaces and powerful web applications. It is a fully clean and responsive dashboard template design for all types of devices and works on all major
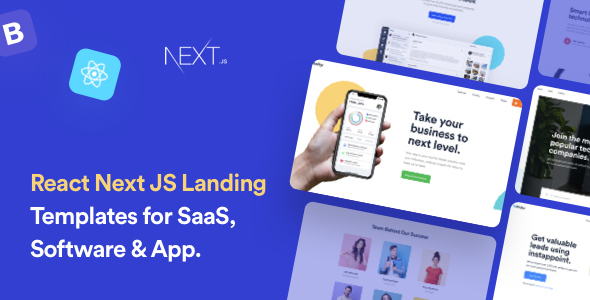
Finity – React Next JS Landing Page Template
Finity React Next JS Landing Page, built with React, Next JS. NO jQuery included or used in Finity. We created reusable react components so that you can build multiple apps with common components. You can use these landing for your react app. We have included super easy file management system to edit & deploy your
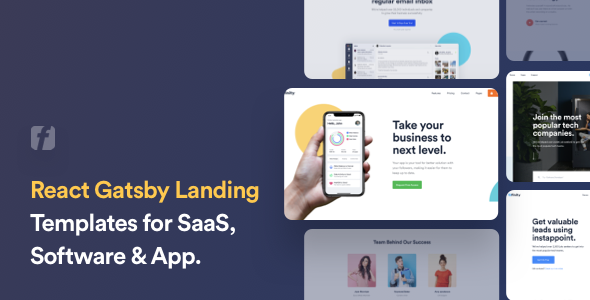
Finity – React Gatsby Landing Page Template for SaaS & Startup
Finity React Gatsby Landing Page, built with React, Gatsby JS. NO jQuery included or used in Finity. We created reusable react components so that you can build multiple apps with common components. You can use these landing for your react app. We have included super easy file management system to edit & deploy your landing
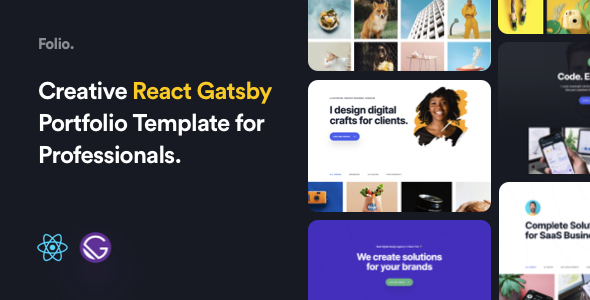
Folio – Creative React Gatsby Portfolio Template
Folio Creative React Gatsby Portfolio Template built with React, Gatsby Js & Styled Components. NO jQuery included or used in Flant. We created reusable react components so that you can build multiple apps with common components. You can use these landing for your react app. We have included super easy file management system to edit
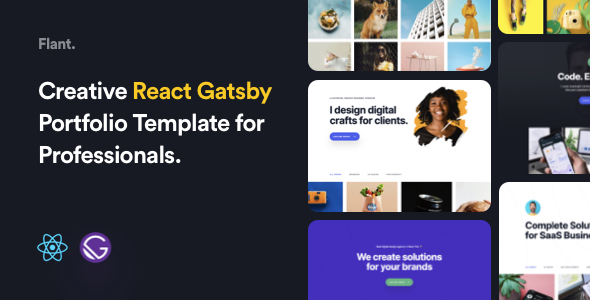
Flant – Creative React Gatsby Portfolio Template
Flant Creative React Gatsby Portfolio Template built with React, Gatsby Js & Styled Components. NO jQuery included or used in Flant. We created reusable react components so that you can build multiple apps with common components. You can use these landing for your react app. We have included super easy file management system to edit
Minton – Vue Nuxt Admin & Dashboard Template
Minton is a fully featured premium admin template built on top of awesome Bootstrap 4.5.2 and Vue + Nuxt Js. It has many ready to use hand crafted components. Minton is multi language and Dark +RTL mode supported. The template is fully responsive and easy to customize. The code is super easy to understand and
Minible – Vue Nuxt Admin & Dashboard Template
Minible Vue Nuxt JS is a simple and beautiful admin template built with Bootstrap 4.5.2. It has 6+ different layouts and 3 modes ( Dark, Light & RTL ) which are managed by SCSS only. You can simply change to any layouts or mode by changing a couple of lines code. You can start small