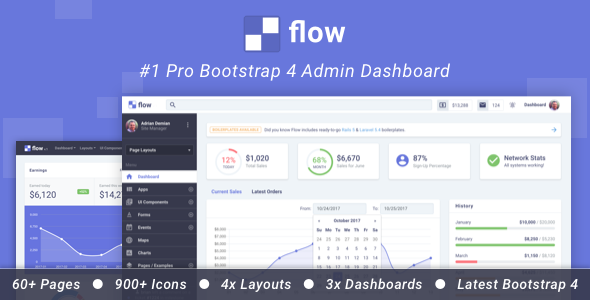
Flow – Pro Admin Dashboard Flow is a premium admin template designed and coded by the Frontted experts. With multiple dashboards, fully responsive and hundreds of ui components Flow suits all backend applications. Buy Flow Pro Now and Save over $4000 of expert front-end coding services + get FREE Lifetime Updates. Highlights: Latest bootstrap 4
BEE-System Angular 4 Admin Template
Bee-System is material design admin template. It is built using material design principles, responsive layout and Angular 4. Bee-System is admin template provides you clean modern design clean and high performance react version and various color different html admin and multipurpose version and some important components that you can use to create your own blend
Atomic Angular 4+ Material Design Admin Framework
Atomic is a creative material design admin framework built with Angular 4+ and the Angular-CLI. It combines proven design language with a comprehensive web framework, built on Angular & Angular-Material (Design). Atomic gives you a quickstart to build a modern web application UI and ensure consistency across your enterprise products. Features Clean, Intuitive and Fully
Basix Admin – Vuejs Bootstrap Admin Dashboard Template
Basix Admin a great Admin Template Developed with Vue.js. No jQuery used for Developing the Template. bootstrap, font-awesome, and JavaScript are used to make this outstanding Template. You will get all necessary components for making any type of Admin Panel. It extends latest Bootstrap v-4.0 components built by Vuejs, offers everything you need to get