Introducing Transcraft: a dynamic and fully responsive HTML template featuring a distinctive and modern design. Tailored for versatility, this template is ideal for businesses specializing in cargo, transport, shipping, freight, packaging, warehousing, logistics, and more. With meticulously commented code and organized structure, customization is a breeze. Included is a comprehensive HTML documentation file complete with
Architronix NextJS – Creative Interior Exterior Architecture Business Templates by Tailwind CSS
View Architronix Next.js Documentation Unlock the potential of your architectural projects with Architronix, a sophisticated and modern Next.js and Tailwind CSS template designed for architects, interior designers, and construction professionals. Elevate your online presence and showcase your work in a way that captivates your audience. Key Features: Sleek and Responsive Design: Architronix is crafted with
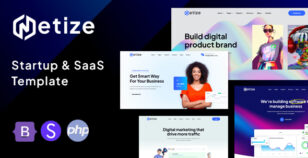
Metize – Startup & SaaS HTML Template
Metize – Startup & SaaS HTML Template Metize is a Responsive quick and easy customizable Modern Startup & SaaS Template it’s suitable for Startups, Finance, SAAS, Language Learning, Project Management, Help Desk, Green Tech, Kids Course Startup, Live Chat App Software, Digital Business and all Modern Technology Company and Software Development Websites. and all type
Consik – Construction & Architecture HTML Template
Consik – Construction & Architecture HTML Template Consik is a stunning, professional and flexible building, construction and renovation theme based on in-depth research in the fields of business, construction and trades. It is fully responsive, retina friendly and easy to adjust. Consik offers stunning styles and elements to help you create a professional website in
Glower – eCommerce & Cosmetic Store Mobile App Template ( Bootstrap + PWA )
Unleash the Power: Harness the power of PWA and Bootstrap with Glower, a robust and widely-used framework, to develop a Ecommerce and other mobile application that designed to elevate your mobile endeavors to new heights. Pioneering PWA Capability: Being ready with our PWA ready template. Seamlessly integrate your creation into users’ home screens, offering a
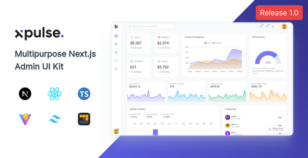
Xpulse – Multipurpose Next.js andTailwind CSS Admin UI Kit
Xpulse is not a theme, it’s not a framework, instead, it is a hybrid design system. Xpulse is a full featured admin dashboard system including prebuilt pages, multiple master layouts, all sorts of React components and an extensive documentation. It provides ready pages to start building your application effortlessly, as well as a set of
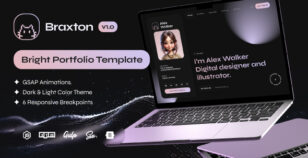
Braxton – Personal Portfolio & Resume HTML Template
Braxton is a creative and beautifully designed portfolio, resume and virtual business card HTML template. It’s a perfect template for designers, freelancers, developers, software engineers and everyone who wants to showcase digital services and projects. Bright colors, stylish typography, unique animated layout and much more – Braxton template has all you need to impress your
Supex – Health Supplement React Next js Template
Supex – Health Supplement React Next js Template Documentation Supex – Health Supplement React Next js Template for Landing, Body Enhancement Product, Weight Loss & Diet Product. It has 100% responsive design and tested on all major browsers and devices. The design is very elegant and modern, and also very easy to customize. We hope
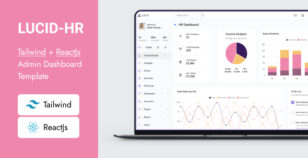
LUCID – HRMS Tailwind + ReactJS Admin Templates and ui kit
Top Reasons to Choose Able Pro React Admin Dashboard Developed by Elite Author with having 7+ Years of Dashboard development Timely Technical Support Priority First – Easy Developer Experience (DX) High Aesthetics User Interface and Experience (UI/UX) Easy Helper Guide Lucid HR Management Tailwind + ReactJS Admin dashboard template. Lucid HR and Project Management Automate
Jaber – Personal Portfolio HTML Template
<style> .row { margin: 8px -16px; } /* Add padding BETWEEN each column (if you want) / .row, .row > .column { padding: 10px; } / Create four equal columns that floats next to each other / .column { float: left; width: 40%; } / Clear floats after rows / .row:after { content: “”; display: