View NextPro Next.js Documentation



NextPro is a SEO SMM & Digital Marketing Agency Next.js Template. This template is a pre-designed structure or layout coded in Next.js that is specifically tailored for creating web pages related to events such as General Marketing, Social Media Marketing, AI in Marketing, Paid Advertising, Video Marketing, Analytics and Reporting, Industry News & Trends and more available to others feature. These templates provide a foundation for web developers and designers to easily create any type of marketing-related website with a visually appealing and functional design. Below is an itemized description of what you might typically find in a marketing-related Next.js template.
Features Overview
- Responsive Design: The template is fully responsive, ensuring your website looks great on all devices and screen sizes.
- Modern and Stylish Layout: The template features a contemporary design with a focus on aesthetics and user experience.
- Customizable Color Scheme: Easily change the color scheme to match your brand or personal preference.
- Flexible Grid System: The template is built on a flexible grid system, allowing you to create unique and dynamic layouts.
- Smooth Animations: Add subtle animations and transitions to enhance the user experience and make your website more engaging.
- Clean and Well-Structured Code: The template is developed using clean Next.js and Tailwind CSS code, making it easy to customize and maintain.
- Integrated Contact Form: A ready-to-use contact form is included, allowing visitors to get in touch with you easily.
- Countdown Timer: A countdown timer to build excitement for the event and remind visitors of the date.
- Sponsors and Partners: Logos and links to event sponsors or partners.
Key Features
- Dark and Light mode template
- Multi Header Design with Sticky Headers
- Multi Footer Design and different color combination
- Multi style Hero Design
- Different Blog Style
- Next.js- v14.0.4
- Tailwind CSS- v3.3.0
- Swiper Slider
- React Slick
- Leaflet Maps
- Leaflet Routing Machine
- Framer-motion
- React Slot Counter
- React Typed
- React Modal Video
-
React Intersection
Observer - W3C Code Validation
- Well-Organised Next.js and Tailwind CSS Structure
- SEO Optimized
- Easy to Customised
Full Features List
- 5 Home Pages
- 6+ Blog Style
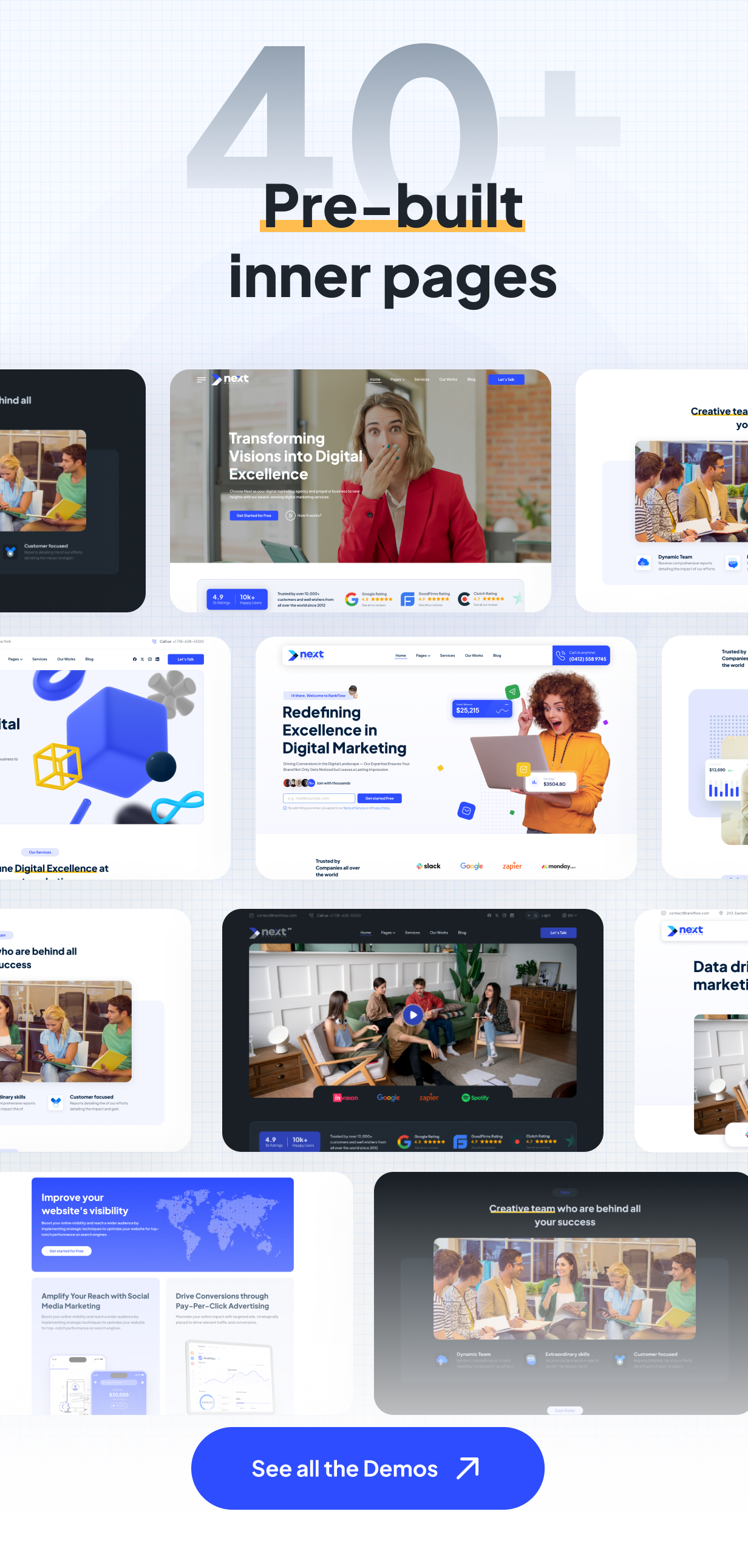
- 16+ Inner Pages
- Header Section:
- Logo: A space for the event logo or branding.
- Navigation Menu: Links to different sections of the website (e.g., Home, Services, Case Studies, Contact)
- Banner Image
- Sticky menu supported
- Navigation:
- Nav: Menu change options here when you want mega-menu then use this class “megamenu”. And when you change menu item text and link you should be follow the mark image.
- SVG icon and React Icons
- You can change svg to React Icons
- Here modify to video link:
- Animation:
- If you ignore Animation then remove those class wow fadeInUP or fadeInDown and also remove data-wow-delay that attr
- Swiper Slider:
- Our different blog style:
- Modern With Sidebar
- Classic With Sidebar
- Blog List
- Modern Without Sidebar
- Blog Single Sidebar
- Blog Single No Siderbar
- Our Services Section:
- General Marketing
- Social Media Marketing
- AI in Marketing
- Paid Advertising
- Video Marketing
- Analytics and Reporting
- Industry news & Trends
- E-commerce Marketing
- Pricing Section:
- Information about monthly prices
- Information about yearly prices
- Case Studies Section:
- Contact Information:
- Contact Form: A way for visitors to get in touch with event organizers.
- Social Media Links: Links to social media profiles for the event.
- Footer Section:
- Logo: A space for the event logo or branding.
- Copyright Information: The copyright notice for the website and dynamic set year.
- Privacy Policy and Terms of Use: Links to legal documents.
- Countdown Timer: A visual timer counting down to the event start.