NOTE:
This is a React.js template. It’s built on Material-UI library. It will not work the WordPress/PHP nor will it work as a static HTML template.
Enlite Prime is a fullstack website template based on React Boilerplate.
It provides you clean modern design and integrated backend.
Enlite prime has translation ready with RTL support,
and also comes with multiple color along dark mode which gives you the design flexibility.

What’s Inside?
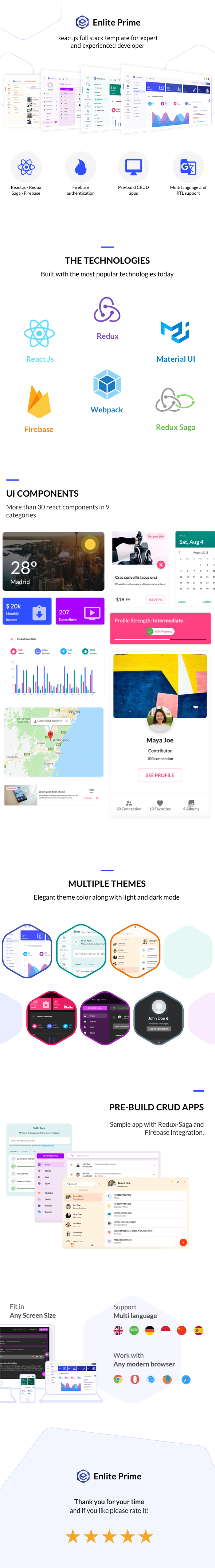
This template contains more than 30 components based on material-ui designs. And also various sample pages
like Landing page, 2 Dashboards variant, and Profile.
Not stop until that, the backend integration is one of our focus in this template.
Firebase authentication with email and social login, pre-build CRUD apps with Firebase realtime DB and Redux Saga.
That all for you to boost your web app development process. Enlite Prime is the template you will love to work on.
Template Feature
- Modern Technologies. Built with one of most popular javascript library React.JS and Redux
- Premium designs. Simple and elegant theme color along with dark and lightmode
- Multiple layout and RTL Support. Sidebar and Topbar navigation layout. Auto RTL adjustment styling with jss-rtl
- Authentication. Use Firebase social and email login
- Pre-build apps. Sample CRUD app with Redux-Saga and Realtime DB integration.
- Support multilanguage. Including 6 translation English, Deutsch, Arabic, Chinese, Bahasa Indonesia, Español.
- 30+ react components and modules which reusable and easy to modify.
- Various sample pages Landing page, 2 Dashboards variant, and many more
- Next Generation JavaScript written in ES6
- Responsive design Based on standard 12 Grid System
- Starter Project. Build app from scratch without without being distracted from innate feature.
- Test Unit. Material UI Components functional test with Mocha and Chai
- High Performance. Styling with JSS (CSS in JS) and Async Code Splitting.
- Clean code maintained by eslint.
- Fully vector icons and font icons.
- Direct code preview. Get source code easier without open files.
- And many more…
Library Version
- react 16.8.6 - material-ui 3.9.3 - redux 4.0.1 - webpack 4.30.0 - redux-form 8.2.0 - redux-saga 1.0.2 - express 4.16.4 - firebase 5.8.1
Files and Folder Structure
├── app # main application source code
│ ├── api # api sample dummy data collection and ui initial value
│ │ ├── apps
│ │ ├── chart
│ │ ├── dummy
│ │ ├── icons
│ │ ├── images
│ │ ├── palette
│ │ └── ui
│ ├── app.js
│ ├── components # UI Components
│ │ ├── Badges
│ │ ├── BreadCrumb
│ │ ├── CardPaper
│ │ ├── Chat
│ │ ├── Contact
│ │ ├── Counter
│ │ ├── Email
│ │ ├── Error
│ │ ├── Forms
│ │ ├── Gallery
│ │ ├── GuideSlider
│ │ ├── Header
│ │ ├── ImageLightbox
│ │ ├── LandingPage
│ │ ├── Loading
│ │ ├── Notification
│ │ ├── Panel
│ │ ├── PapperBlock
│ │ ├── Profile
│ │ ├── Quote
│ │ ├── Search
│ │ ├── SelectLanguage
│ │ ├── Sidebar
│ │ ├── SidebarBig
│ │ ├── SourceReader
│ │ ├── Tables
│ │ ├── TemplateSettings
│ │ ├── TextEditor
│ │ ├── TodoList
│ │ ├── Widget
│ │ ├── helpers
│ │ └── index.js
│ ├── config # enviroment and other global configuration
│ ├── containers # application wrapper and root template
│ │ ├── App
│ │ ├── Charts
│ │ ├── Dashboard
│ │ ├── Forms
│ │ ├── LandingPage
│ │ ├── LanguageProvider
│ │ ├── Layouts
│ │ ├── LocaleToggle
│ │ ├── Maps
│ │ ├── NotFound
│ │ ├── Pages
│ │ ├── Parent
│ │ ├── SampleApps
│ │ ├── SampleFullstackApps
│ │ ├── Session
│ │ ├── Tables
│ │ ├── Templates
│ │ ├── UiElements
│ │ └── pageListAsync.js
│ ├── firebase # Firebase configuration
│ │ ├── config.js
│ │ ├── firebase.js
│ │ └── index.js
│ ├── i18n.js # Multilanguage setup
│ ├── index.html # main HTML
│ ├── redux # redux settings
│ ├── styles # style declaration witc scss and css
│ ├── translations
│ │ ├── ar.json
│ │ ├── de.json
│ │ ├── en.json
│ │ ├── es.json
│ │ ├── id.json
│ │ └── zh.json
│ └── utils # redux saga configuration
├── dump_data # Sample data dump
│ └── enlite-3a841-export.json
├── firebase.json
├── firebase.rules.json
├── internals # webpack and app configuration
│ ├── config.js
│ ├── generators
│ ├── mocks
│ ├── scripts
│ ├── testing
│ └── webpack
├── node_modules # packages, modules and plugins
├── package-lock.json
├── package.json # npm package manager file
├── postcss.config.js # css config
├── public # all public assets directory
│ ├── favicons
│ └── images
├── server # backend configuration
│ ├── argv.js
│ ├── index.js
│ ├── logger.js
│ ├── middlewares
│ ├── port.js
│ ├── rawdocs.js
│ └── rawicons.js
└── yarn.lock
Source and Credit
Fonts :
Lato
Preview Images Used
Unsplash
Pixabay
randomuser.me
Note: All images are just used for Preview Purpose Only. They are not part of the template and NOT included in the final purchase files.
Change Log
Version 1.0 – 13 May, 2019 - Enlite Prime released