Revolutionize Your Design Experience:
Unlock the potential of AI design with Aiwave – Laravel 11, SASS, jQuery, and Bootstrap powerhouse. From an AI code generator to voice commands, image editing, and more, revolutionize your design process. Explore responsive design for desktop, tablet, and mobile, including dark modes, with light mode enhancements on the horizon.
Features Overview
- Built with Laravel 11
- Built with Bootstrap 5
- SASS Supported
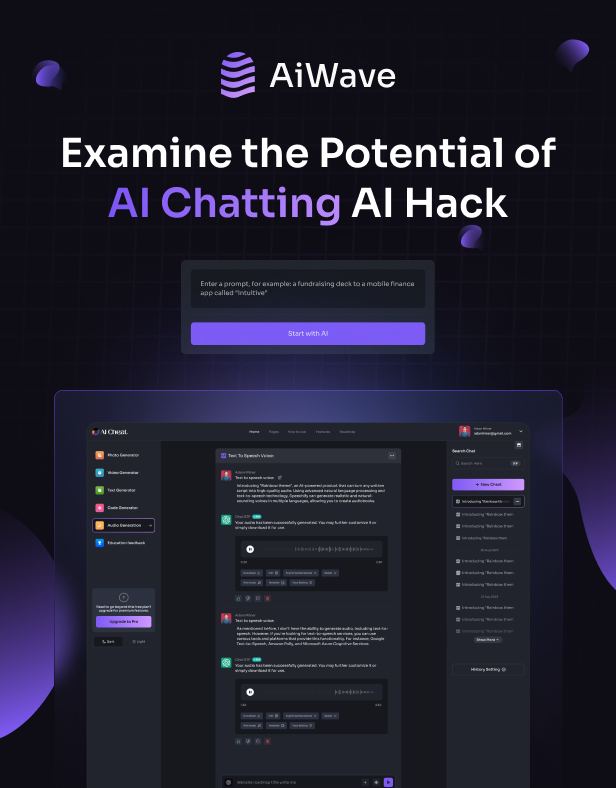
- AI Chat boat
- AI Code Generator
- AI Image Generator
- Developer Friendly Commented Code
- Easy to customize
- W3 Valid Code
- Clean & Ultra Modern Design
- Cross Browser Compatibility
- Easy To Understand Documentation
- And much more…
Adaptable Across Platforms:
Seamlessly adapt Aiwave to web and mobile platforms. Enhance user experience with responsive design, catering to various devices. Dark modes are already supported, and exciting light mode features are in the pipeline.
Unleash Creative Freedom:
Supercharge your design process with meticulously crafted components. Aiwave empowers designers with fully customizable and responsive elements, enabling you to construct your dream AI website effortlessly. Explore countless layout possibilities, maximizing creative freedom.
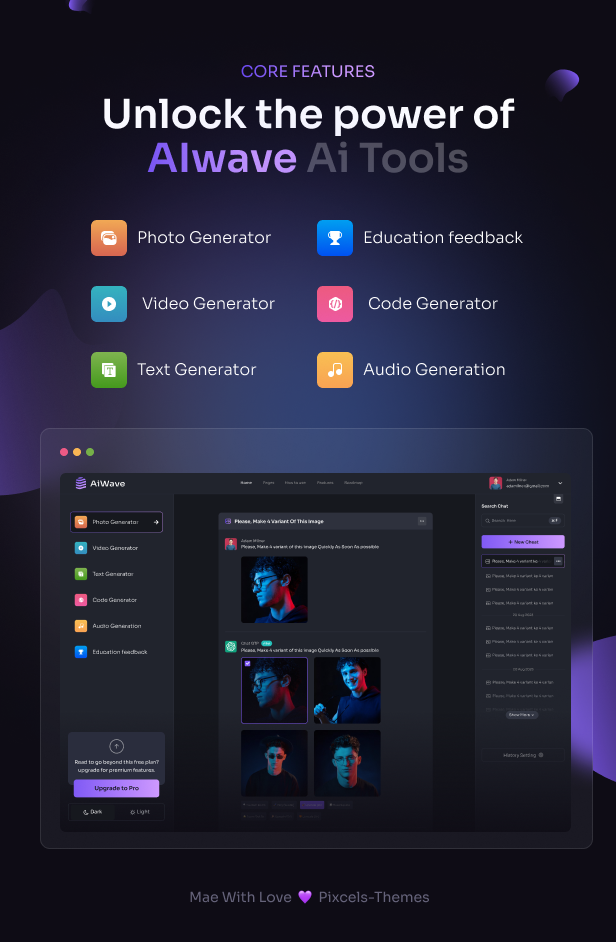
Cutting-Edge AI Features:
Aiwave isn’t just a template – it’s a hub of advanced AI features. From code generation to photo retouching, video creation, and beyond, experience the future of design. Stay ahead with social media scheduling, text-to-speech, and education assistance functionalities.
Comprehensive Package for Unique Designs:
Tailor Aiwave to your unique design needs. Mix and match components effortlessly for your ideal AI website. Maximize creativity with a comprehensive package that offers versatility and flexibility.
Join the Future of AI Design:
Embark on a journey into the future of AI-powered design. Whether you’re a seasoned developer or a creative enthusiast, Aiwave AI UI Kit on Themeforest is your gateway to innovation. Don’t miss out – be part of the revolution!
Get Aiwave Now and Design the Future!
Note: Light mode enhancements are coming soon – stay tuned for more exciting updates!
Icons Used
- Feathericons – https://feathericons.com/
- Fontawesome – https://fontawesome.com/icons?d=gallery
Image Credit
Files used:
- blade.php Files
- CSS Files
- JS Files
- scss Files
Note: Images in the live demo are not included in the files.
Your input is vital! Share your thoughts and suggestions for additional content in the comments section. Let’s collectively shape the future of AI-driven design. Be part of the revolution!