|
|
|

 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |












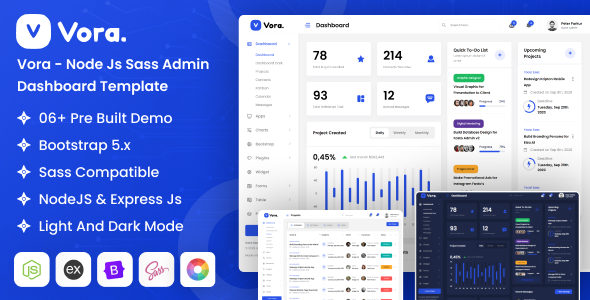
You will get
- Ejs Files
- jQuery and JavaScript files
- CSS And Sass files
- Proper Documentation
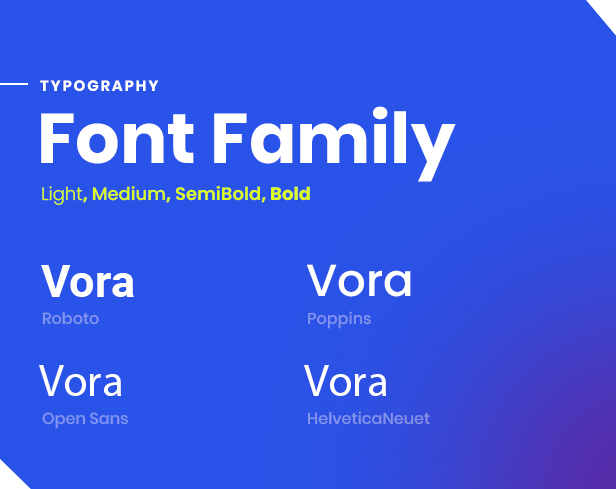
Font
- “Poppins”,sans-serif
Support
Send your queries on https://support.w3itexperts.com for any issues or problem you are facing regarding this product.
Important
Note : Images used in the demo are not provided in download package.
Credits
- Nodejs https://nodejs.org/en
- Express https://expressjs.com/
- EJS https://ejs.co/
- Nodemon https://nodemon.io/
- Amcharts https://www.amcharts.com
- Animate https://animate.style
- Aos https://michalsnik.github.io/aos
- Apexchart https://apexcharts.com
- Bootstrap https://getbootstrap.com
- Bootstrap Daterangepicker https://www.daterangepicker.com
- Bootstrap Material Datetimepicker https://t00rk.github.io/bootstrap-material-datetimepicker
- Bootstrap Multiselect https://github.com/davidstutz/bootstrap-multiselect
- Bootstrap Select https://developer.snapappointments.com/bootstrap-select
- Bootstrap Tagsinput https://bootstrap-tagsinput.github.io/bootstrap-tagsinput/examples
- Bootstrap-touchspin https://www.virtuosoft.eu/code/bootstrap-touchspin
- Chart.js https://www.chartjs.org
- Chartist https://gionkunz.github.io/chartist-js
- Chartist Plugin Tooltips https://github.com/tmmdata/chartist-plugin-tooltip
- Clockpicker https://weareoutman.github.io/clockpicker
- Datatables https://datatables.net
- Dropzone https://www.dropzonejs.com
- Flot https://www.flotcharts.org
- Flot Spline https://github.com/miloszfalinski/jquery.flot.spline
- Fullcalendar https://fullcalendar.io
- Highlightjs https://highlightjs.org
- Jquery https://jquery.com
- Jquery AsColor https://github.com/thecreation/jquery-asColor
- Jquery AsColorPicker https://github.com/thecreation/jquery-asColorPicker
- Jquery AsGradient https://www.npmtrends.com/jquery-asGradient
- Jquery Sparkline https://plugins.jquery.com/sparkline
- Jquery Steps http://www.jquery-steps.com
- Jqueryui https://jqueryui.com
- Jquery-validation https://jqueryvalidation.org
- Jqvmap https://github.com/10bestdesign/jqvmap
- Metismenu https://github.com/onokumus/metismenu
- Moment https://momentjs.com
- Morris https://morrisjs.github.io/morris.js
- Nestable2 https://ramonsmit.github.io/Nestable2
- Nouislider https://refreshless.com/nouislider
- Peity http://benpickles.github.io/peity
- Perfect Scrollbar https://plugins.jquery.com/perfect-scrollbar
- Pickadate https://amsul.ca/pickadate.js
- Raphael https://github.com/DmitryBaranovskiy/raphael
- Select https://select2.org
- Summernote https://summernote.org
- Svganimation https://github.com/maxwellito/vivus
- Sweetalert https://sweetalert2.github.io
- Toastr https://github.com/CodeSeven/toastr
- Wnumb https://refreshless.com/wnumb
Support
Send your queries on https://support.w3itexperts.com for any issues or problem you are facing regarding this product.
License
Regular license: Use, by you or one client, in a single end product which end users are not charged for (access is free and there will be no monthly subscription fees). The total price includes the item price and a buyer fee. The Regular License grants you, the purchaser, an ongoing, non-exclusive, worldwide license to make use of the digital work (Item) you have selected. You can’t Sell the End Product, except to one client. (If you or your client want to Sell the End Product, you will need the Extended License.)
For more details: https://themeforest.net/licenses/terms/regular
Extended license: Use, by you or one client, in a single end product which end users can be charged for. The total price includes the item price and a buyer fee (there is no free access eg: or monthly subscription fees). You are licensed to use the Item to create one single End Product for yourself or for one client (a “single application”), and the End Product may be Sold. This license is a “single application” license and not a “multi-use” license, which means that you can’t use the Item to create more than one unique End Product.
For more details: https://themeforest.net/licenses/terms/extended
Change Log
v1.0 – 08 November 2024
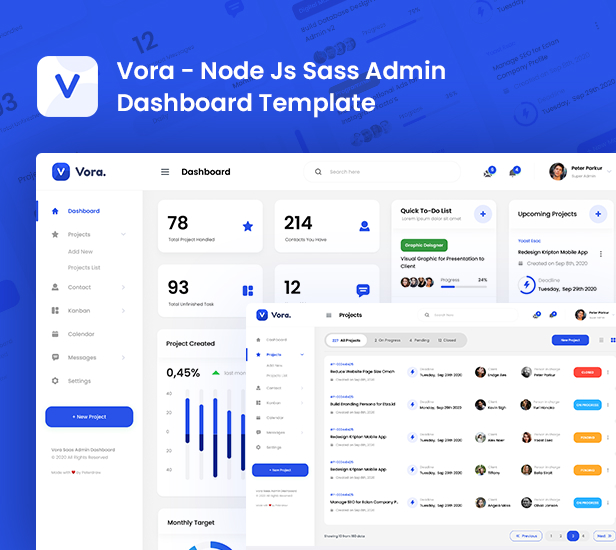
* New - Created & Upload Vora