View Architronix Next.js Documentation



Unlock the potential of your architectural projects with Architronix, a sophisticated and modern Next.js and Tailwind CSS template designed for architects, interior designers, and construction professionals. Elevate your online presence and showcase your work in a way that captivates your audience.
Key Features:
- Sleek and Responsive Design: Architronix is crafted with a clean and responsive design, ensuring a seamless experience across various devices and screen sizes. Your portfolio will look stunning on desktops, tablets, and smartphones.
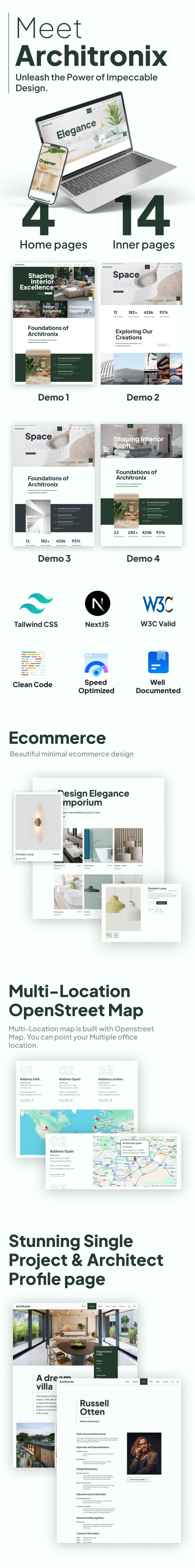
- Creative Home Page Variations: Choose from multiple home page layouts to make a striking first impression. Tailor your website to your style and project requirements effortlessly.
- Project Showcase: Display your architectural masterpieces with elegance. The template includes dedicated sections for project details, high-quality images, and comprehensive descriptions, allowing you to present your work in the best light.
- Smooth Animations and Transitions: Engage your visitors with subtle animations and smooth transitions that enhance the overall user experience. Architronix adds a touch of sophistication to your online presence.
- Customizable Elements: Take control of your website’s appearance with easily customizable elements. Effortlessly change colors, fonts, and layouts to match your brand and personal style.
- Integrated Contact Form: Connect with potential clients seamlessly. Architronix includes a user-friendly contact form that makes it convenient for clients to get in touch with you directly.
- Cross-Browser Compatibility: Ensure a consistent experience for all users. Architronix is compatible with major browsers, ensuring your website looks impeccable regardless of the browser used.
- Documentation and Support: We’ve got you covered. Architronix comes with detailed documentation to guide you through the setup process. If you ever need assistance, our dedicated support team is ready to help.
- Next.js- v14.0.4
- Tailwind CSS- v3.3.0
- Swiper Slider
- Leaflet Maps
- Leaflet Routing Machine
- Framer-motion
- React Slot Counter
- React Typed
- React Modal Video
-
React Intersection
Observer - Redux Toolkit
- W3C Code Validation
- Well-Organised Next.js and Tailwind CSS Structure
- SEO Optimized
- Easy to Customised
Why Choose Architronix?
Architronix goes beyond a mere template – it’s a powerful tool for architects and designers who want to make a lasting impression online. Showcase your talent, highlight your expertise, and attract potential clients with this feature-rich and visually stunning Next.js template.
Absolutely! The Architronix Next.js Template is constructed using Tailwind CSS, a widely recognized front-end framework celebrated for its responsiveness. This ensures that the template is specifically crafted to dynamically adjust and appear visually appealing on a variety of screen dimensions and devices, encompassing tablets and mobile devices.
Elevate your online presence with Architronix – the perfect blend of style, functionality, and professionalism.
Get started today and redefine your online architecture portfolio with Architronix!
Feel free to customize this description to better fit the specific features and qualities of your Next.js template.
Template feature
- 4 Different Hero Section
- Multiple Home Styles
-
Project:
- Project Archive
- Project Single
-
Shop :
- Shop Archive
- Shop Single
-
Team :
- Team Archive
- Team Single
- Services
- About Us
- 2 Different Contact Us Page
-
Gallery/Media Section :
- Images and Videos
- Testimonials
- FAQs Section
-
Blog :
- Blog Archive
- Blog Single
- Blog Left Sidebar
- Blog Right Sidebar
- Footer Section :